
プログラマカレッジからwebデザイナーになれますか?
結論、「コーディングできるWEBデザイナー」を目指すなら、プログラマカレッジはオススメの選択肢です。
その理由を、プログラマー&デザイナーとして働き、現在は大手IT会社で現役WEBディレクターを務める僕が回答します。
\【完全無料】未経験の正社員就職率96.2%/
外出せずオンラインで説明会に参加!
– カンタン30秒で申し込み –
✔︎ 説明会後の勧誘は一切ないのでご安心を。


- プログラミングスクール卒業後、未経験からIT業界に就職
- 一部上場企業のWebディレクター
- 無料ITスクール専門サイトの運営者
- 20社以上の無料ITスクールを徹底比較
そもそもWebデザイナーとは?
そもそも、WEBデザイナーの仕事は以下の4つの流れに分類できます。
| プロセス | 内容 |
|---|---|
| ①UXデザイン | ユーザーが価値を感じるサービス体験の設計 |
| ②UIデザイン | ユーザーがサービス体験を実現できるため、情報・機能をわかりやすく提供 |
| ③ビジュアルデザイン | ブランドイメージや与えたい印象に沿う、色・形・テクスチャ(質感)の設計 |
| ④実装 | ①〜③の開発 |
例えば住宅設計で例えてみましょう。


住宅設計をするとき、いきなりビジュアルデザイン(家具やキッチンのデザイン)を始めませんよね?
まずは全体の生活コンセプトを固め、そこから間取りを決め、家具の配置を考えるはず。
| プロセス | 内容 | 具体例 |
|---|---|---|
| ①UXデザイン | 生活コンセプト | 老後まで暮らせる安心住宅 |
| ②UIデザイン | 間取り | ・平家 ・生活導線をまとめる ・段差を減らす |
| ③ビジュアルデザイン | 家具、壁や床の色彩、全体の材質 | ・動かしやすい軽い木材の家具 ・ナチュラルテイスト |
| ④実装 | ①〜③の施工 | – |



Webデザインも同じで、いきなりビジュアルデザインを行いません。
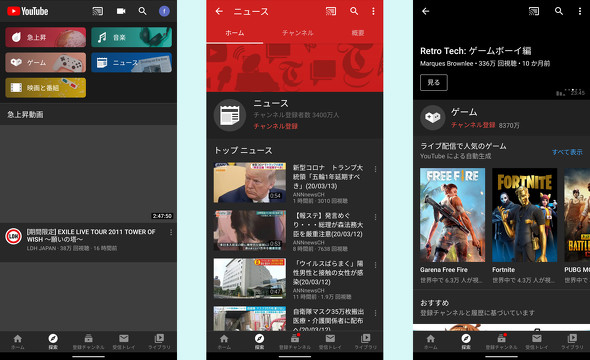
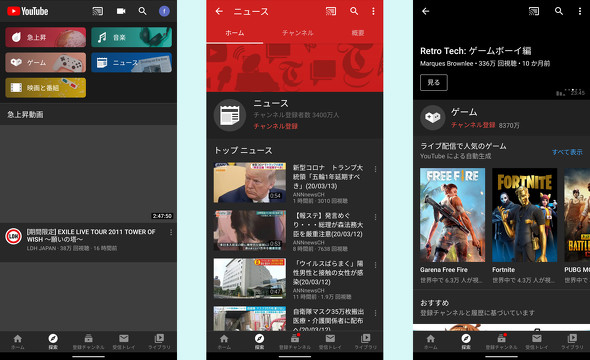
例えばYoutubeなら、


| プロセス | 内容 |
|---|---|
| ①UXデザイン | 興味関心に合う動画がレコメンドされ、何時間でも見続けられる体験。 |
| ②UIデザイン | ・検索よりレコメンド動画を強調。 ・興味のある動画に目を留めると、一覧ページで再生。 ・夜でも目に痛くないよう、ダークモードを用意。 |
| ③ビジュアルデザイン | ・動画サムネイルで色んなカラーが使われるので、アプリカラーは白黒シンプル。 ・タイトルよりサブタイトルのフォントサイズを下げる。 ・動画タイトルの「フォントサイズ」と「カラー」は統一。 ・タイトルだけ他要素より認識しやすくする。 |
| ④コーディング | ①〜③の開発 |
といった流れで、アプリのデザインを決めていきます。
つまり、実際のデザインに入る前に「サイト流入からサイトゴールまでの全体設計」という上流工程があるわけです。
一方、多くの人が、
WEBデザインとは、ビジュアルデザインを行う仕事
と勘違いしているのではないでしょうか。
実態としては、先程の4つのプロセスの総称が「WEBデザイン」であり、
その4技能のいずれか(あるいは全て)をできる人材が「WEBデザイナー」と呼ばれます。
プログラマカレッジで習えるのは、コーディングまで
プログラマカレッジでは、HTMLやCSSというサイトコーディングに必要なスキルは学べます。
| プロセス | 内容 |
|---|---|
| ①UXデザイン | ユーザーが価値を感じるサービス体験の設計 |
| ②UIデザイン | ユーザーがサービス体験を実現できるため、 情報・機能をわかりやすく提供 |
| ③ビジュアルデザイン | ブランドイメージや与えたい印象に沿う、 色・形・テクスチャ(質感)の設計 |
| ④コーディング | ①〜③の開発(プログラマカレッジで学べる) |
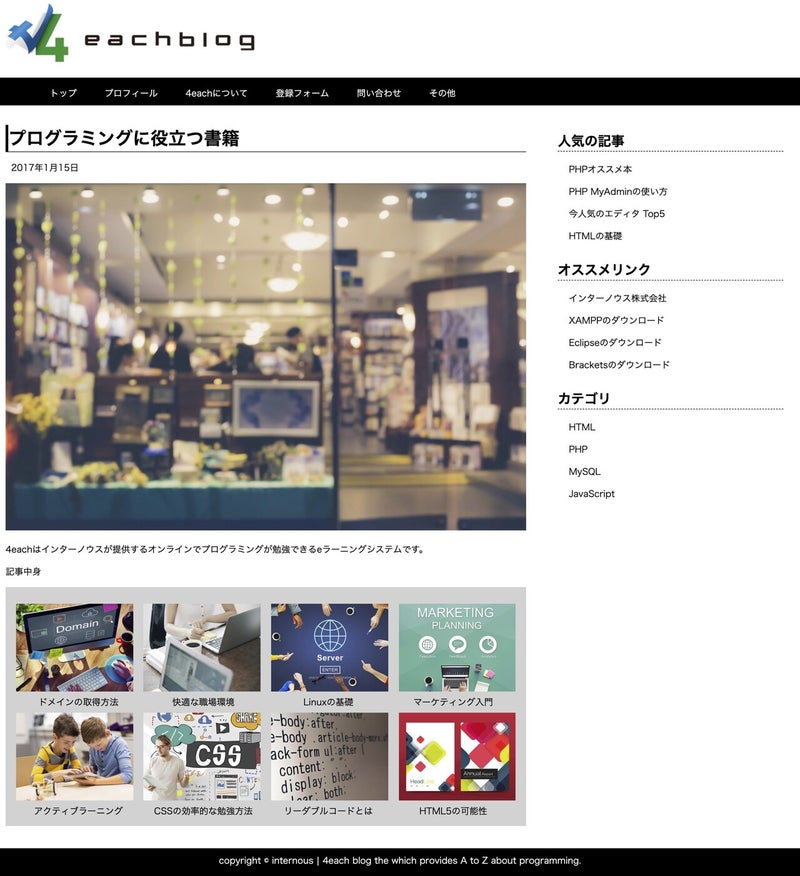
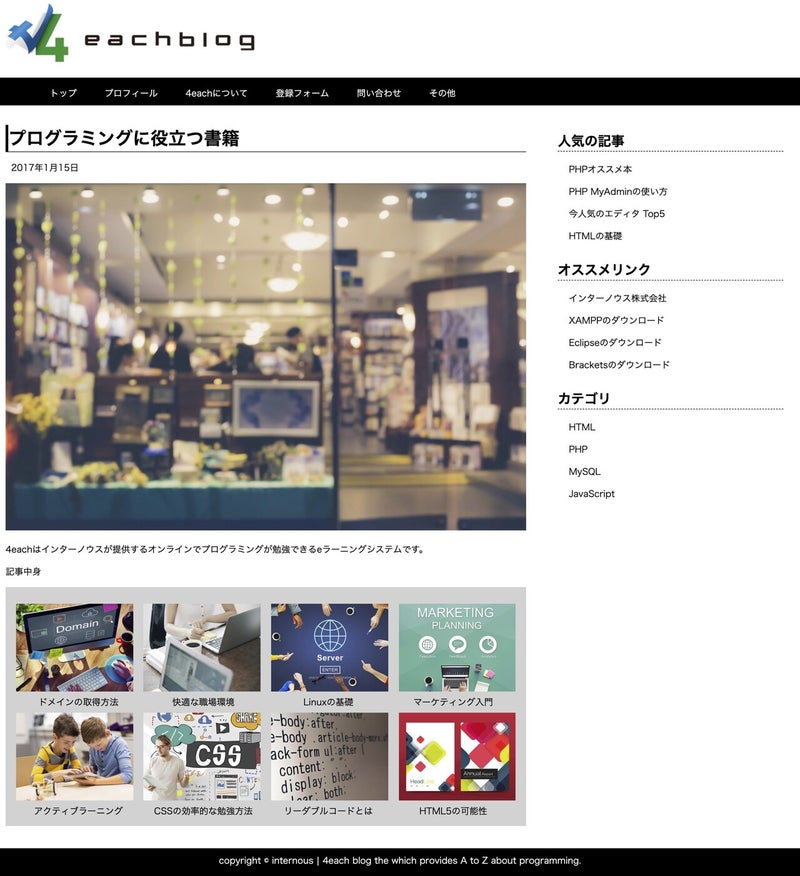
実際、プログラマカレッジでは以下のブログサイトを「ゼロから」作ります。
コーディングスキルが身につくのかイメージできるでしよう。


webデザイナーになるには、「デザインスキル」と「プログラミングスキル」と2つが必要です。
「プログラミングスキル」に関しては、プログラマカレッジでみっちり学ぶので問題なしです。
一方、「デザインスキル」はプログラマカレッジ では学ばないので、研修中〜就職後に勉強する必要があります。



独学で勉強するって事ですか?
未経験からの転職なのに、そんなこと言われると困ってしまいます。



大丈夫です!プログラマカレッジなら、未経験歓迎のWebデザイナーの求人があります。
プログラマカレッジ には、未経験から就職できるwebデザイナーの求人がある
プログラマカレッジの運営会社インターノウスは、ProEngineerというITに特化した転職サイトも運営しています。
ProEngineerに載っている求人にはプログラマカレッジからも応募可能なので、このサイトを使うことで「未経験歓迎のwebデザイナーの求人」を確認することができます。
具体的な確認方法をご紹介します。
未経験歓迎のwebデザイナーの求人を確認する方法


ProEngineerのサイトにアクセスすると、ITに関連する求人が出てきます。
これだとwebデザイナーの求人が探しづらいので、職種で絞り込みをします。
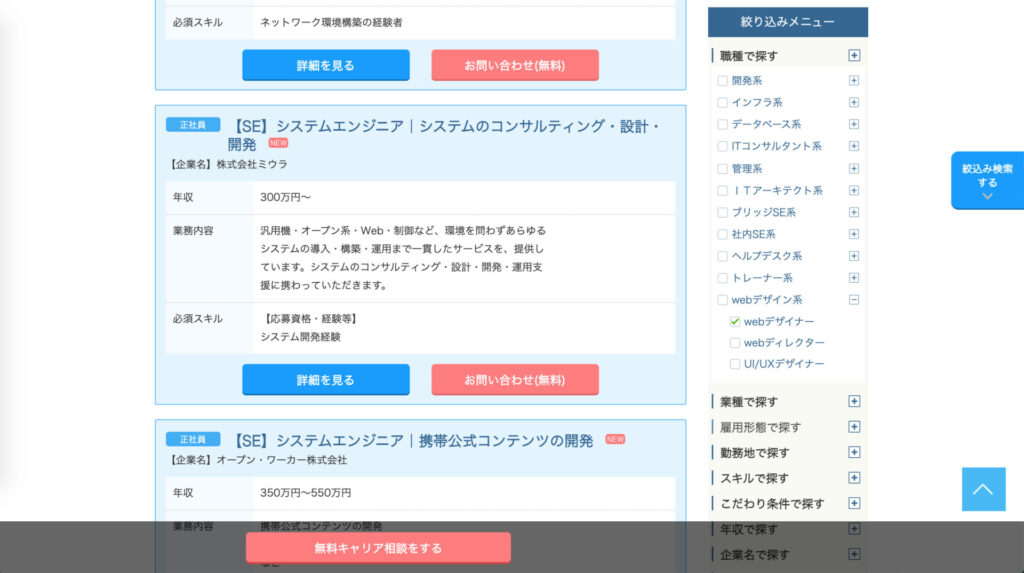
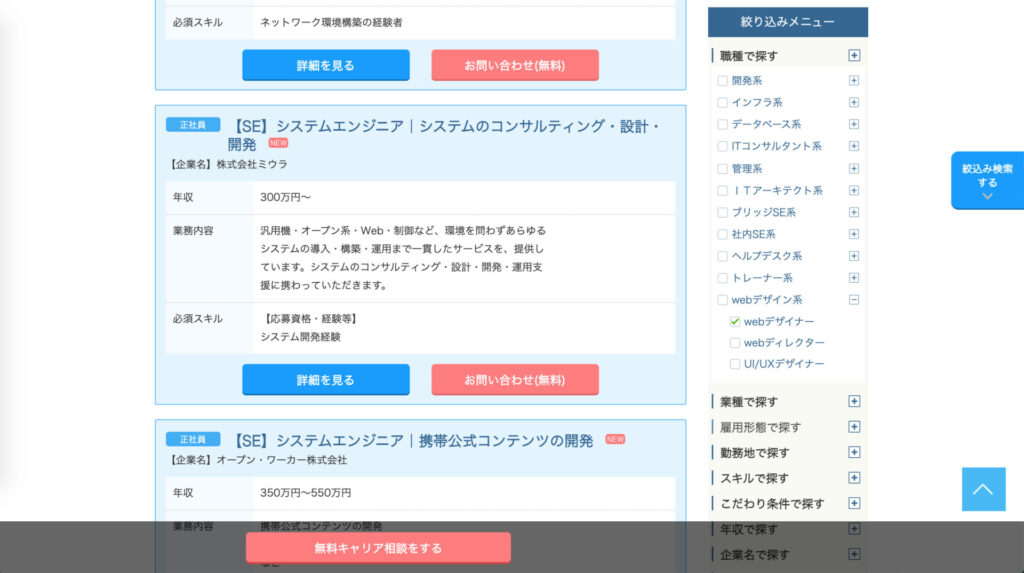
右側の絞り込みメニューのところに「webデザイン系」という職種があります。
右にある「+」アイコンを押すと、さらに詳細な職種が表示されます。
ここから「webデザイナー」にチェックをつけると、希望の求人で絞り込めます!


「webデザイナー」の職種で絞り込みできましたか?
うまく絞り込みできると、webデザイナーのみの求人が表示されますよ!


こちらの求人のように、未経験でも応募できる「webデザイナー」の求人があるので、未経験からプログラマカレッジ に通ってwebデザイナーになることができます。


\【完全無料】未経験の正社員就職率96.2%/
外出せずオンラインで説明会に参加!
– カンタン30秒で申し込み –
✔︎ 説明会後の勧誘は一切ないのでご安心を。
まとめ|プログラマカレッジなら、デザインが学べる企業へ就職できる
もしあなたが、入社してから本格的にデザインを学びたいなら、プログラマカレッジはまたおすすめの選択肢に入ります。
というのも、
デザインを学ぶのにお金をかける必要はない
からです。
僕自身、デザインを学ぶのにデザインスクールには通っていません。
デザインが学べる本を数冊読んでデザインの原則を学び、イケてるサイトを模写して、デザイン力を独学で学びました。
模写したデザインを抱えてデザイン会社に応募し、まずアルバイトとして雇われながら、プロのデザイナーと一緒に働くことで、デザイン力は自然と身についていきました。
僕は美大出身でもないし、スクールにも通っていていません。
ぶっちゃけWebザインは、プログラミングに比べて習得難易度は低いです。
本を読んで原則を学び、イケてるサイトを模写して引き出しをつくり、あとはプロにアドバイスもらいながら働けばスキル身につきます。
よって、
コーディングスキルを身に着けて、会社で働きながら、独学で学びながらデザインについて学べる人
は、プログラマカレッジはオススメというわけです。
本当に就職できるか不安な人は、一度プログラマカレッジの社員の方に伺ってみてください。
- Webデザインに必要なコーディングスキルは学べる事
- 未経験でも働けるWeb制作会社に就職できる事
について、社員の方から直接回答をもらえますよ!
\【完全無料】未経験の正社員就職率96.2%/
外出せずオンラインで説明会に参加!
– カンタン30秒で申し込み –
✔︎ 説明会後の勧誘は一切ないのでご安心を。



コメント